How to use Chart.js. Learn how to use Chart.js, a popular JS… | by André Gardi | JavaScript In Plain English | Medium

How to use Chart.js. Learn how to use Chart.js, a popular JS… | by André Gardi | JavaScript In Plain English | Medium

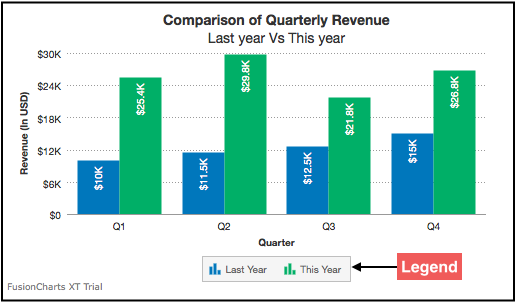
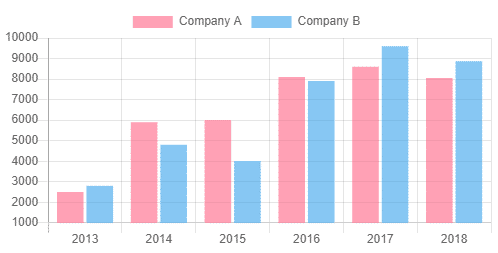
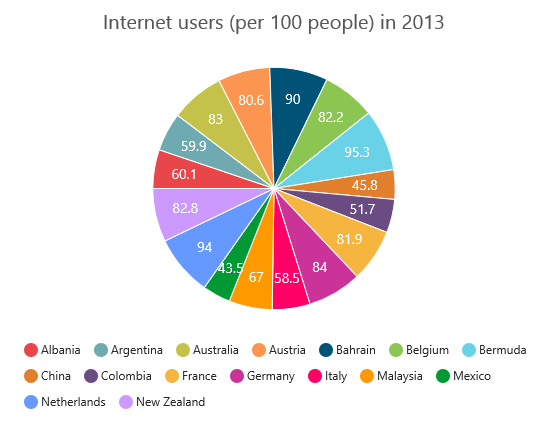
Chart js with Angular 10|9 ng2-charts Tutorial with Line, Bar, Pie, Scatter & Doughnut Examples - Freaky Jolly











![ChartJS 2: How to apply an onhover event on the legend [7/7] - YouTube ChartJS 2: How to apply an onhover event on the legend [7/7] - YouTube](https://i.ytimg.com/vi/inDF62LJEA8/maxresdefault.jpg)